애드센스의 광고 형태중 모바일에서 나오는 앵커 광고가 있습니다. 앵커 광고는 기본적으로 화면 상단/ 하단 랜덤 노출로 되어있습니다. 상단에서 노출될 경우 포스팅의 시야를 가리게 되어 이탈률을 높이는 문제가 발생이 됩니다. 오늘은 애드센스 앵커 광고 하단으로 설정하는 방법 알려드립니다. 1분도 안 걸리니 잘 따라오시기 바랍니다.

애드센스 앵커광고 하단 설정이 좋은 이유
티스토리 블로그를 운영하는 사람마다 다르겠지만 앵커 광고 설정 시 이탈률이 높다고 아예 사용하지 않는 분들도 많이 계십니다. 앵커 광고는 광고 배치를 어디에 하느냐에 따라 차이가 많이 나는 것 같습니다. 나의 글을 보기 위해 블로그에 접속한 방문자가 들어오자마자 화면 상단에 많은 광고를 유도한다면 짜증이 나서 이탈률이 많이 생기며, 미스 클릭이
생기는 경우도 발생합니다. 앵커 광고를 사용하실 분들은 적정한 위치에 배치해서 수익을 가져가야 하는데 방법은
하단으로 설정하시면 됩니다.
앵커 광고 하단설정하기전 앵커광고 활성화하는 방법
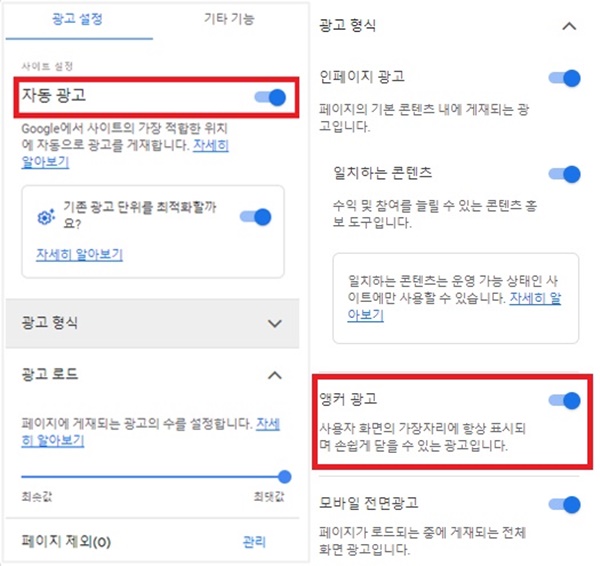
★구글 애드센스 접속→ 광고 → 사이트 기준→ 본인 계정 수정 버튼 클릭하면 위 화면이 나옵니다.
1. 자동 광고를 활성화시켜줍니다.
2. 광고 형식 클릭
3. 앵커 광고 활성화
위까지 하셨으면 준비 과정은 끝났으며 아래 html 코드를 넣어주기만 하면 됩니다.

앵커 광고 하단으로 설정하는 방법
1. 본인 블로그에 접속해서 스킨 편집으로 이동
2. HTML 편집으로 이동
3. <head>와 </head> 사이에 코드를 넣어준다
* 넣을 코드 (파일 첨부 다운로드하시면 됩니다.)
<--앵커 광고 하단 고정--> <script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <script> (adsbygoogle = window.adsbygoogle || []).push({ google_ad_client: "ca-pub-1111111111111111", enable_page_level_ads: true, overlays: { bottom: true } }); </script> <--앵커광고하단고정-->
*"ca-pub-1111111111111111" 빨간 숫자는 본인의 고유번호를 입력하셔야 합니다.

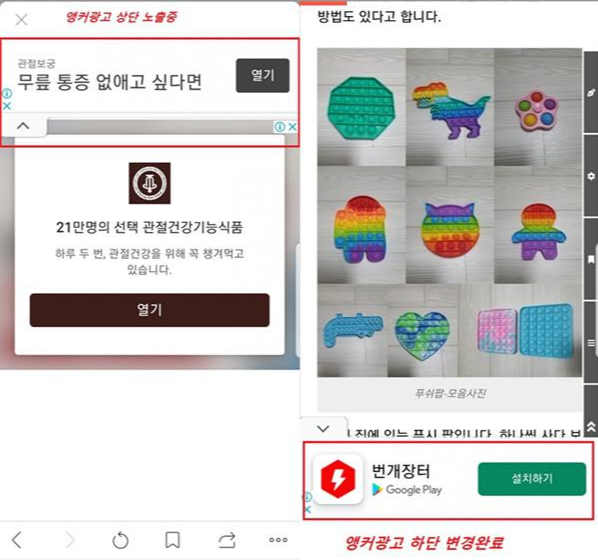
앵커 광고가 상단 노출에서 하단으로 변경된 모습을 확인할 수 있습니다. 생각보다 쉽기 때문에 잘 따라 하실 거라 생각됩니다. 저 또한 애드센스 승인 후 활동을 안 하다가 이제 막 시작한 애린이에 불과하지만 계속 공부해서 좋은 정보 전달드리도록 노력할 예정입니다. 감사합니다.

